| 다음 view AD 광고가
나왔다 해서 사용해본결과 블로그의 스타일 이
망가지는
현상이 일어나 솔직히 좀 항당했다.지금 필자가 이야기하는 블로그는 티스토리 블로그를 이야기하는 것이다. 타 블로그를 사용하는 분은 해당 상항이없다.지금 글을 쓰면서 존대를 쓰지않는것을 이해 하시길 바란다. 버릇이없어가 아니고 글쓰기 편의상 그러한 것이니 너그럽게 이해하시라 필자의 나이는 1956년생 55세다 나름대로 나이가 좀 들었다고 생각 하지만 필자보다 어른께서는 용서하시길 바라며 계속 설명하겠다.뷰에드 광고가 본문 상단 오른쪽위에 깍 박혀버리니 왼쪽이 텅빈 공간으로 남아 영보기싫어 이걸 그냥 없애 버릴까 하다가 곰곰히 영구를 해보았다. 그 빈공간에 오블릿광고 두개로 매우 기로 했다. 그 방법은 이러 하다 블로그 스킨 편집을 이용하여 코드를 수정하는것이다.스킨편집 소스를 보면 이러한 코드를 찿아 [# #_article_rep_desc_# #]이코드 위에 이코드를 삽입한다<div style="float: left; width:
567px; height: 288px;"> 본문나비에 마추어 설정할것!그럼 본론으로 들어가겠다.코드가 좀 복잡하더라도 여기서 중요한 것은 float:
right 코드입니다. <div> 요소를 뜻 이다. 최상단 된다. 근데 문제는 [# #_article_rep_desc_# #] 안의 코드는 사용자가 어떻게 편집할 자연스럽게 본문의 최상단 우측으로 깍
박기게 되는 것이다. 본문의 시작 부분 즉, 가장 처음에 위치하고 있다는 점이다. 그래서 오블릿 코드를 <div> 요소로 묶어 마찬가지로 float 속성으로 정렬시켜 버리면 오블릿광고와 view AD 의 자연스러운 동거가 가능해진다. 그럼 정확하게 어떻게 정렬하는지 알아보도록 하겠다.
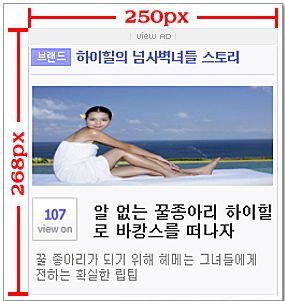
가장 먼저 뷰 애드의 정확한 크기와 차지하는 면적을 이해해야 한다. 뷰 애드 의 정확한 크기는 위와 같이 가로 250 x 세로 268 이다. 여기에 여백을 의미하는 margin: 0[상단] 0[우측] 20px[하단] 10px[좌측] 속성을 통해 좌측 10px, 하단 20px 의 여백이 더해진다. 그리하여 최종적으로 뷰 애드가 본문에서 차지하는 면적은 가로 260 x 세로 288 이 되는 것이다. 이해가 가는 가?필자는 이렇게 오블릿코드를 2개를 삽입했다. <div style="float: left; width: 567px; height:
288px;"> 18a2bf256c83a8" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash. cab#version=10,0,0,0"
width="250" height="250"> always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" flashvars="aid=98686&type=4" width="250" height="250" /> <object name="allblet" id="allblet_player_580c02000c14863a0418a2bf256c83a8" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash. cab#version=10,0,0,0"
width="250" height="250"> 삽입해야 된다. 불은 색 코드가 필자의 오블릿 코드다. <div style="float: left; width: 567px; height:
288px;"> 에드센스 코드를 삽입하면된다. 그럼 잘활용하기 바라며 끝
|
'컴퓨터 태그 홈피만들기' 카테고리의 다른 글
| 검색 창 만들기 (0) | 2010.10.09 |
|---|---|
| 검색엔진 만들기 (0) | 2010.07.16 |
| viewad 순위가 급등하는것 (0) | 2010.07.07 |
| 검색엔진만들기 검색창만들기 (0) | 2010.05.18 |
| 블로그 내맘대로 꾸미기 좋은 블로그 (0) | 2010.04.11 |